sparticuz/chrome-aws-lambda was originally forked from alixaxel/chrome-aws-lambda#264. The biggest difference, besides the chromium version, is the inclusion of some code from https://github.com/alixaxel/lambdafs, as well as dropping that as a dependency. Due to some changes in WebGL, the files in bin/swiftshader.tar.br need to be extracted to /tmp instead of /tmp/swiftshader. This necessitated changes in lambdafs.
However, it quickly became difficult to maintain because of the pace of puppeteer updates. This package, @sparticuz/chromium, is not chained to puppeteer versions, but also does not include the overrides and hooks that the original package contained. It is only chromium, as well as the special code needed to decompress the brotli package, and a set of predefined arguments tailored to serverless usage. Source from this link
AWS Lambda Layer
Lambda Layers is a convenient way to manage common dependencies between different Lambda Functions.
The following set of (Linux) commands will create a layer of this package:
git clone –depth=1 https://github.com/sparticuz/chromium.git && \
cd chromium && \
make chromium.zip
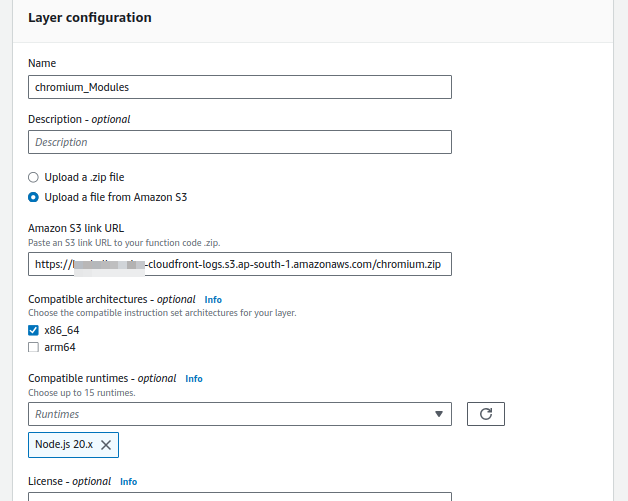
The above will create a chromium.zip file, which can be uploaded to your Layers console.

And add layers. Now you can see added layer and their version like below

Step II
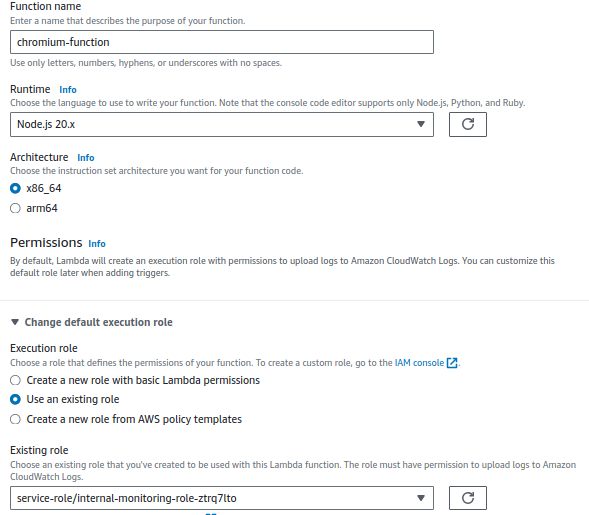
Now we’ve to create lambda function with nodejs 20.x version like below

Step III
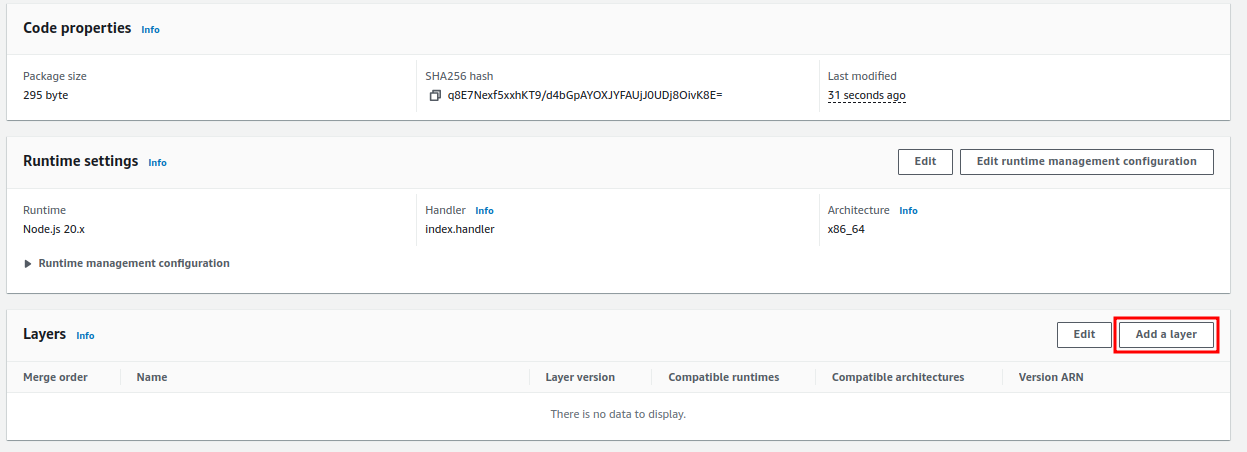
Once the lambda function is created we’ve attached layers into the function. Please refer below.

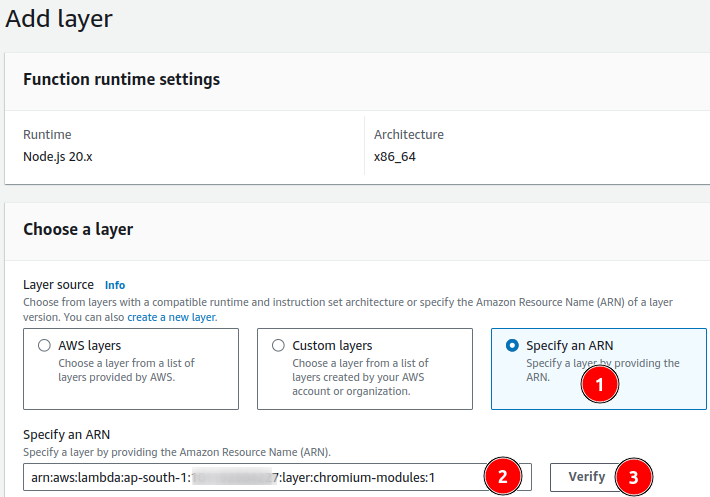
Now go to add layer and choose specify an arn and copy paste the layer arn and click verify.

Step-IV
Once a layer is attached into a lambda function. We should change minor configuration on Memory and Timeout.
Memory: 1024 MB
Timeout: 3 mins 0 sec

All set now we have to build our app locally. Make sure your local nodejs version must be 20.x
npm init -y
npm install puppeteer-core
Now add below code into index.js
//-const chromium = require(‘@sparticuz/chrome-aws-lambda’);
const chromium = require(“@sparticuz/chromium”);
const puppeteer = require(“puppeteer-core”);
exports.handler = async (event, context, callback) => {
let result = null;
let browser = null;
try {
//- browser = await chromium.puppeteer.launch({
browser = await puppeteer.launch({
args: chromium.args,
defaultViewport: chromium.defaultViewport,
//- executablePath: await chromium.executablePath,
executablePath: await chromium.executablePath(),
headless: chromium.headless,
ignoreHTTPSErrors: true,
});
let page = await browser.newPage();
await page.goto(event.url || ‘https://google.com’);
result = await page.title();
} catch (error) {
return callback(error);
} finally {
if (browser !== null) {
await browser.close();
}
}
return callback(null, result);
};
zip -r function.zip .
Now function.zip below 50 MB so you can upload function direct zip file
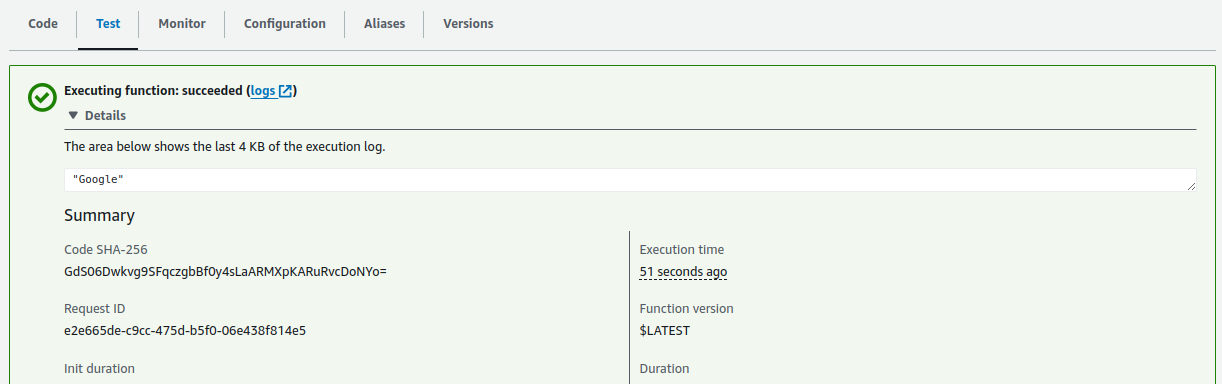
Ann test it with any URL’s